



Sketching wireframes offers several advantages. For example, it allows designers to quickly create ideas, encouraging a focus on concepts rather than details. Moreover, minimal tools are needed, making it accessible for quick brainstorming sessions. However, sketching also has its drawbacks. It can lack precision, making it harder to convey exact layouts, and physical sketches may not be easily shared or preserved. Additionally, the absence of interactive elements limits the ability to test user flows effectively.
On the other hand, wireframe software provides more precision and control over designs, allowing for clean layouts. These tools often come with collaboration features, making it easier to share work and gather feedback from partners. They also allow interactive prototypes, which can be valuable for testing user interactions. However, using wireframe software can involve a learning curve, and it may slow down the initial creation process compared to sketching.
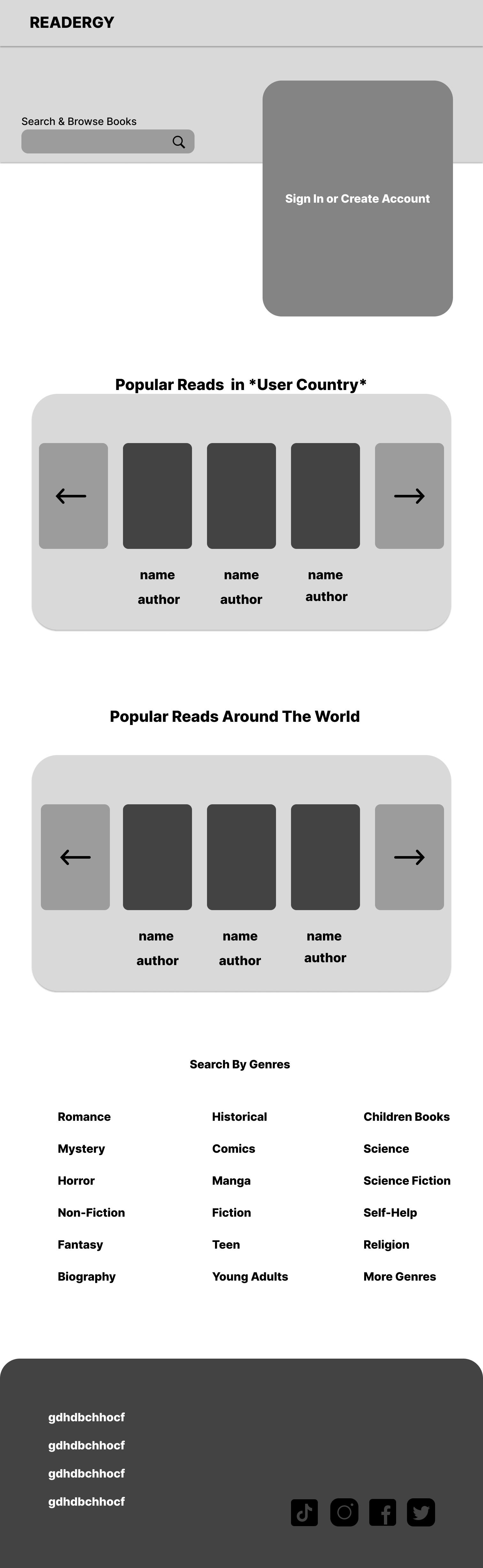
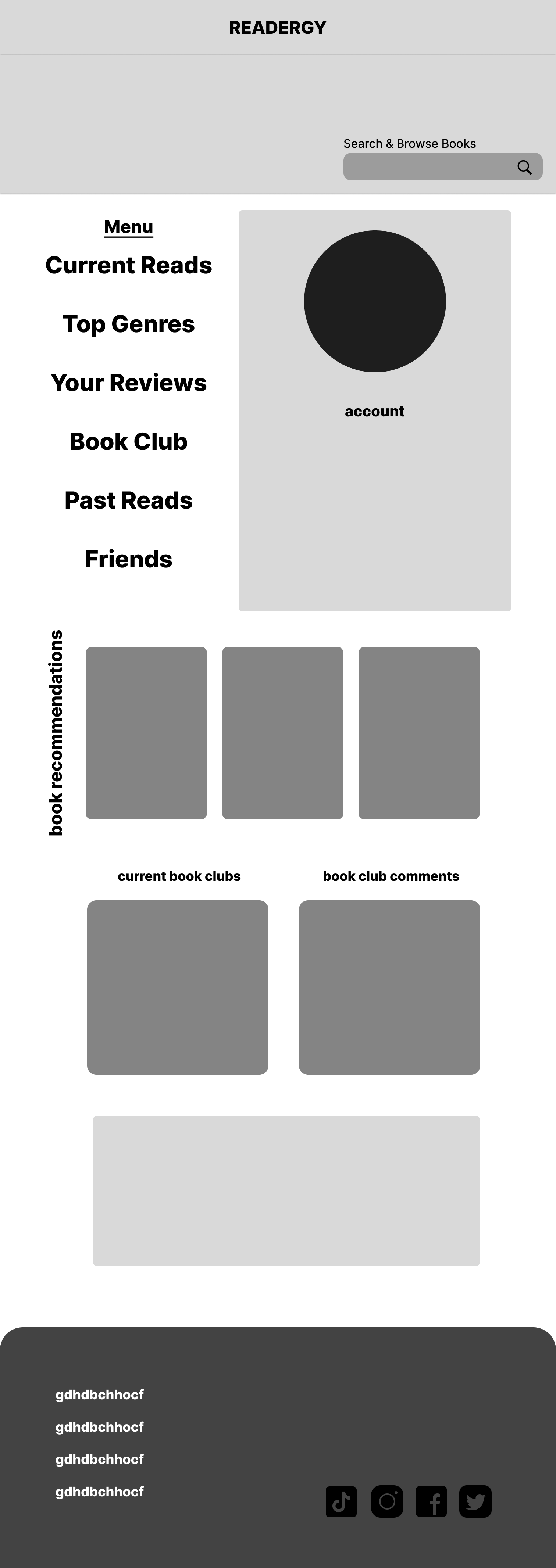
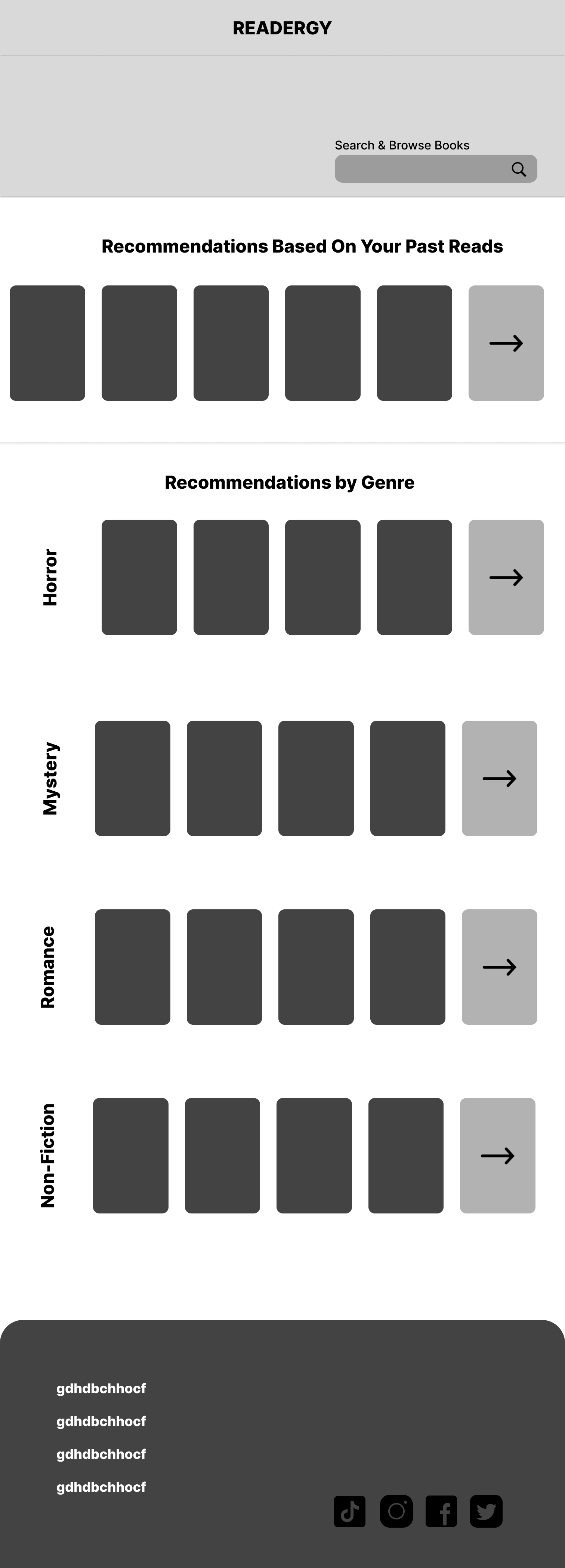
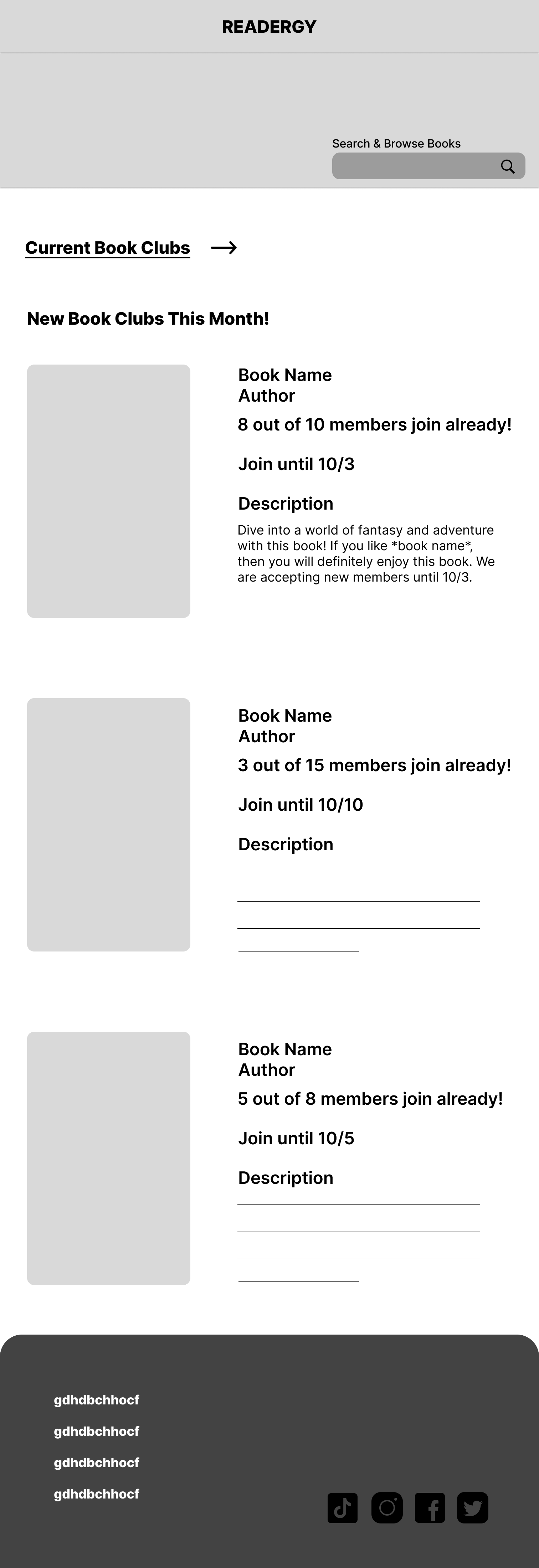
For my project, I think creating wireframes with a wireframe software will work best. My project requires multiple tabs and buttons that it would be more beneficial to test out how efficient user flow and interactions will be. Additionally, there will be precision and efficiency in creating detailed layouts that allows me see the full extent of what my website provides. Moreover, it allows me to be more organized and I won't have to keep track of where my sketched wireframes are. Overall, wireframe softwares will help maintain a good workflow, making it easier to track changes and updates.